ダビンチリゾルブで縦長動画を作成し
ファイルを書き出しする。
今回はこの2つの基本操作を解説します。
この記事はYouTubeショートや
TikTok動画のような
縦長動画を作成したい方向けの
記事になっています。
縦長動画を作成する操作
縦長動画を作るポイントは次の2つ。
- サイズを横1080、縦1920にする。
- 各クリップで画像の位置や大きさを調整する
とても簡単です。
解説画像を見ながら設定していきましょう。
1.サイズをヨコ1080 タテ1920にする。
サイズの変更場所は、
プロジェクト設定にあるマスター設定です。
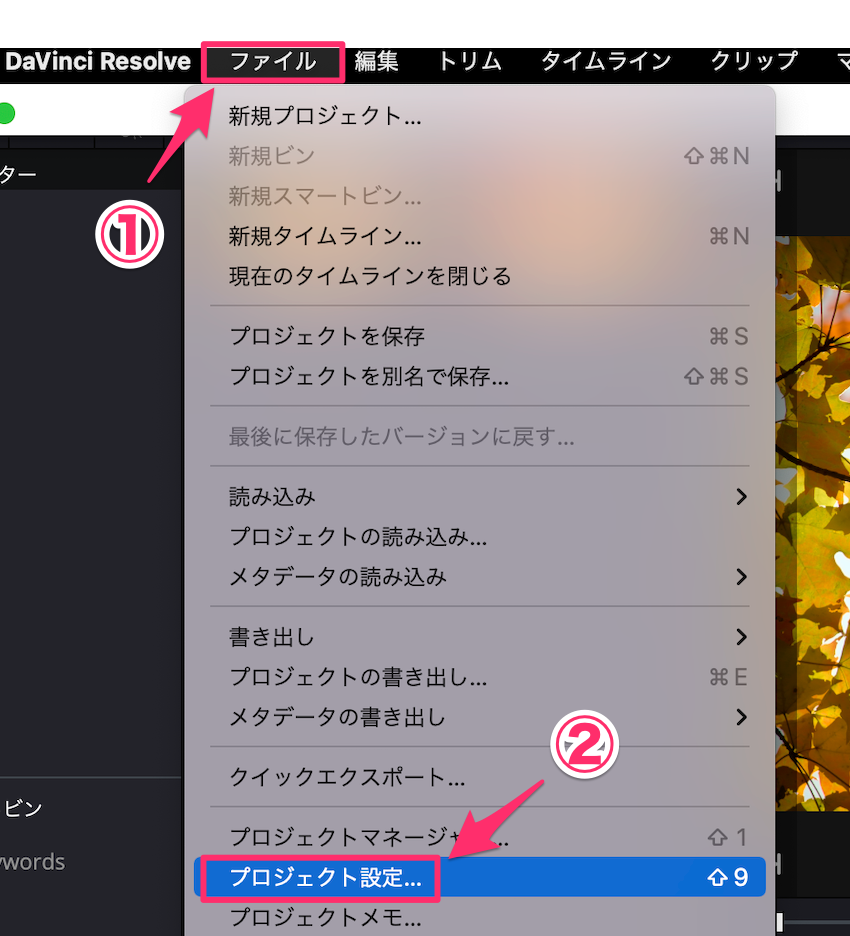
① ファイルを選ぶ
② プロジェクト設定を選ぶ
③ マスター設定を選ぶ
④ タイムライン解像度をヨコ1080×タテ1920に変更する


縦長に変わります。
このままだと上下に黒い部分ができた状態です。
2.各クリップで画像の位置や大きさを調整する
次に、上下の黒い部分を無くすために
各クリップで画像の位置や大きさを調整します。
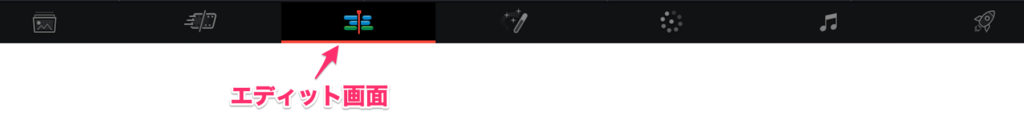
まずは画面一番下でエディット画面を選択。

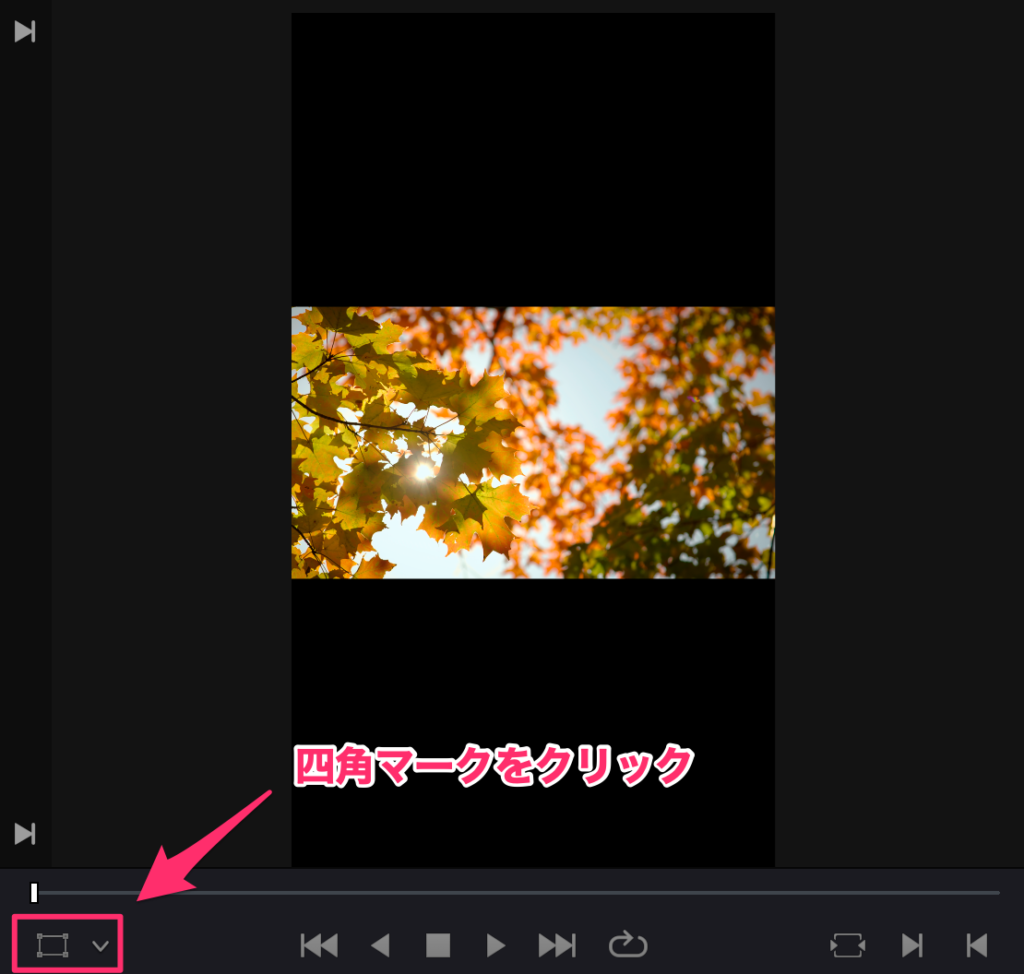
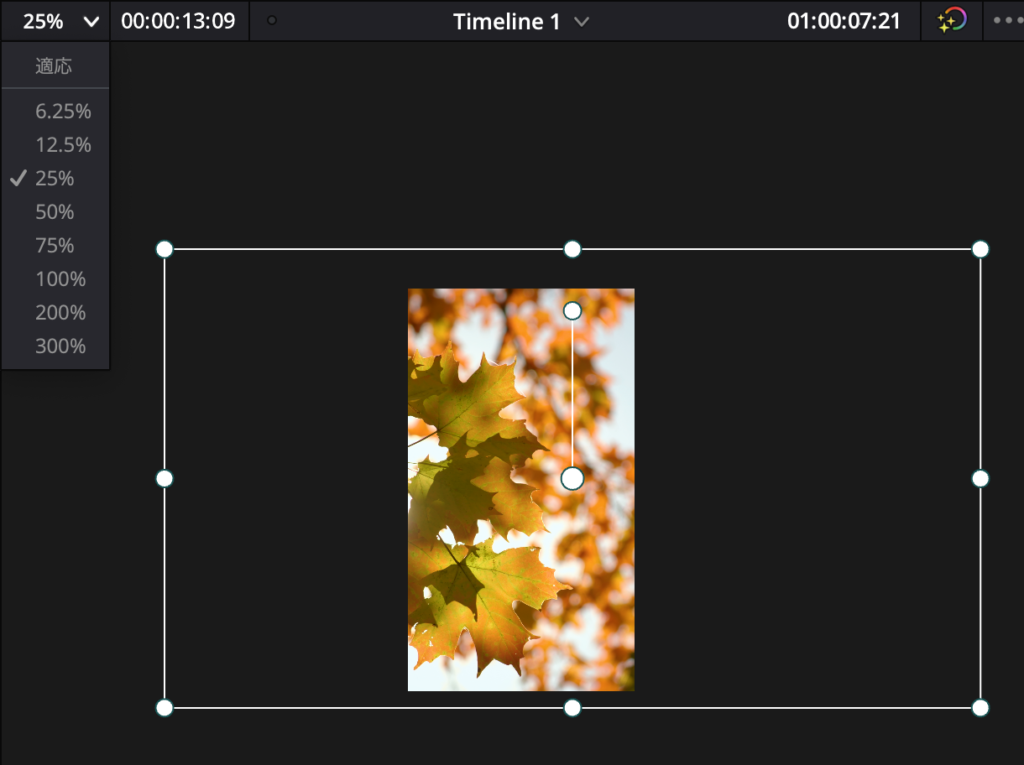
次にタイムライン画面の左下にある四角マークをクリック。

すると、画像が白い点と線で囲まれます。

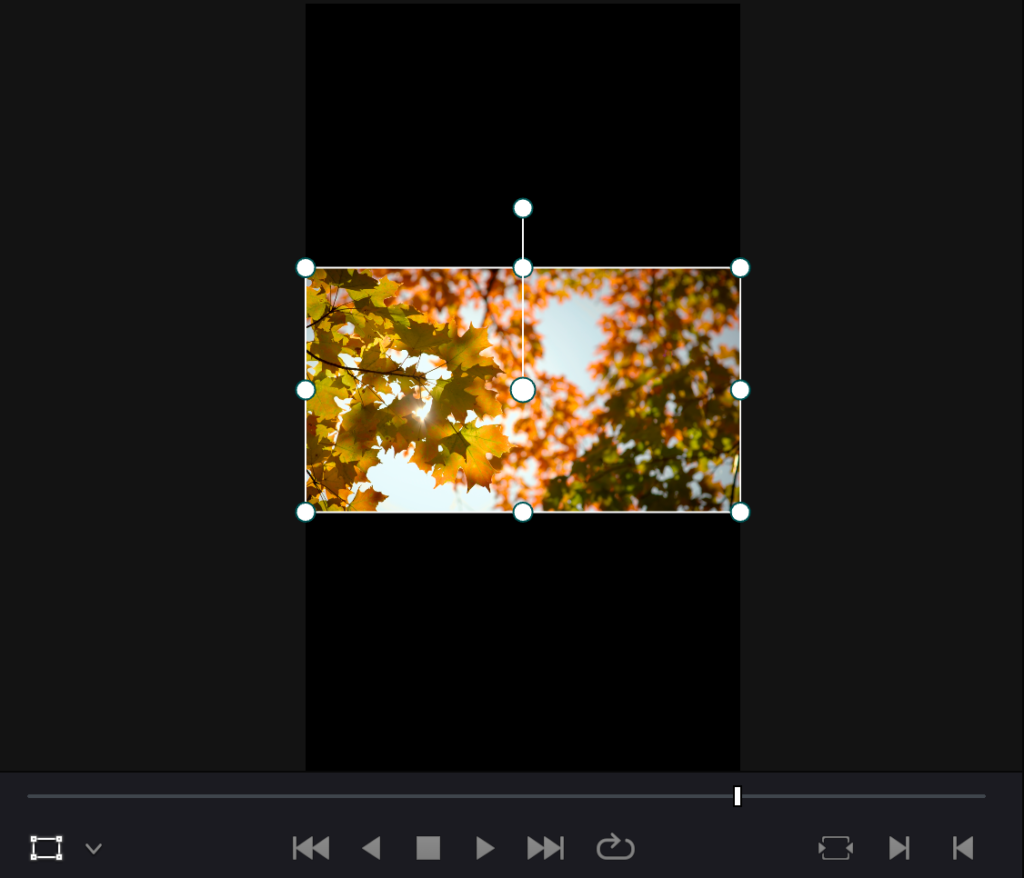
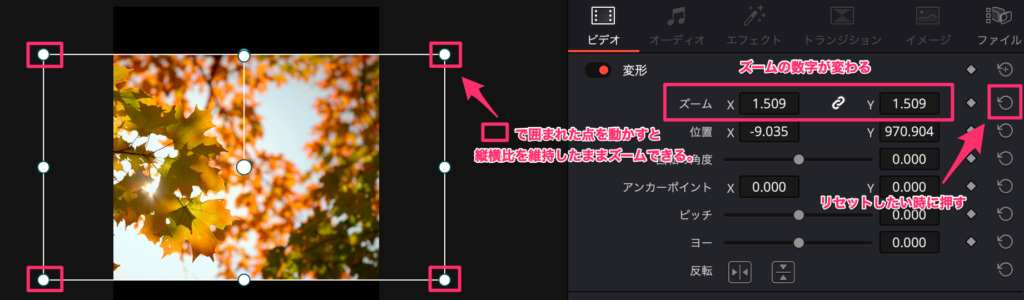
四つ角(よつかど)の点を動かすと
拡大縮小ができます。
角の点を選ぶのがポイントです。

白い点と線で囲まれた場所を
クリックしたまま動かすと
表示される映像の位置がずらせます。
ディスプレイが小さくて操作しづらければ
表示画面を小さくしてみましょう。

すべてのクリップでズームと位置を変更すれば
操作完了です。
クリップを全て選択し、インスペクタ画面で
ズームや位置の数字を一括で変えてしまうのも
時短になるでしょう。
全て選択するショートカット:Ctrl(コントロール)+A(AllのA)
一部のクリップだけ変更したい場合は
Shiftキーを押しながら
クリップを1つずつ選択すれば良いです。
マスター設定 応用編
先ほど設定したマスター設定について。
設定を繰り返し利用するのであれば
設定をテンプレートとして保存しましょう。
テンプレート≒プリセットです。

豆情報
映像の位置を気にすることなく
単純に動画の中央部分を縦長に切り出すだけなら
Canvaアプリでも可能です。
私自身、ダビンチリゾルブを導入する前は
横長動画をCanvaのストーリーテンプレートに放り込んで
縦長動画にしていました。
実際、TikTok投稿の6つ目までは
Canvaで作っています。
私のTikTok
>> https://www.tiktok.com/@fm23dtm
画像の位置を調節したくなり
ダビンチリゾルブを導入したのでした。
動画素材では人物や建物が都合よく中央に配置されているとは限らないんだよね!
意図する映像を切り抜いて作りたい場合は
やはりパソコンで使える動画ソフトがあるといいですね。
書き出しを行う
書き出しのことをRender(レンダー)と呼びます。
ソフト画面の一番下、
エディットマークの右にある
ロケットマークがレンダー画面への切り替えボタンです。


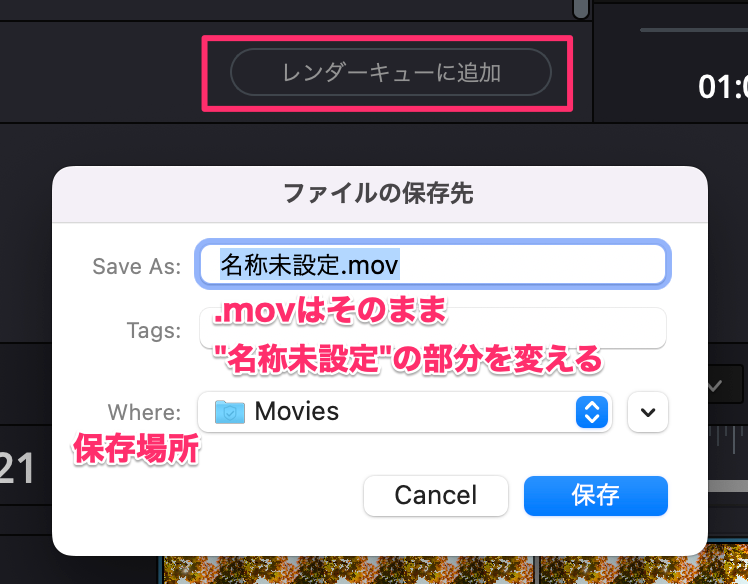
名称を設定し、保存場所を選んで
保存ボタンを押しましょう。
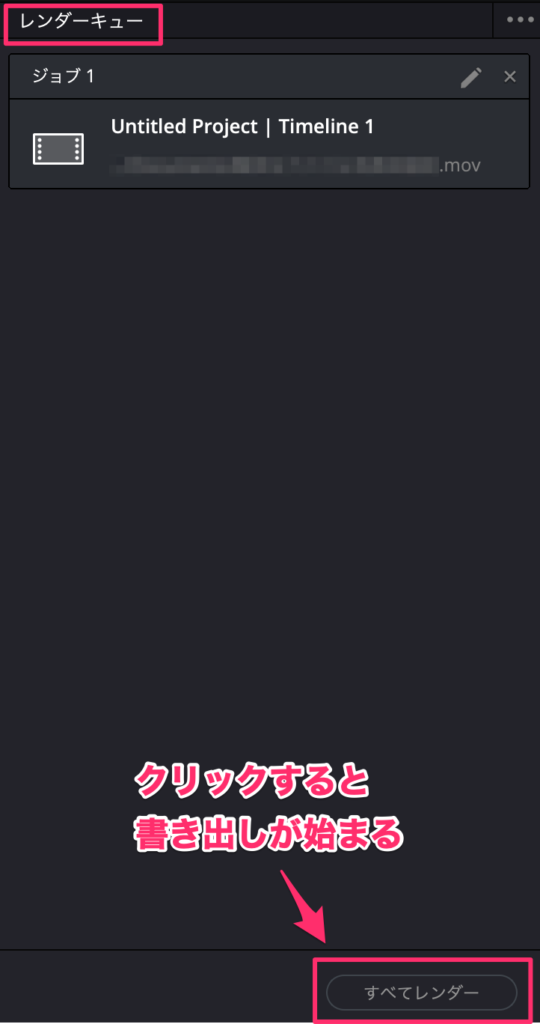
すると、ソフト画面で右の方の
レンダーキューに、書き出したいプロジェクトが表れます。

「すべてレンダー」をクリックすると
書き出しが始まり、しばらくすると
先ほど指定した保存場所に
完成したファイルが表れるはずです。
ファイルを再生して確かめてみましょう。
縦長動画の作成と書き出し方法の解説は以上です。
今回の方法で作成した動画は
こちら>> TikTok
TikTokでは、Motion Arrayの
動画素材を利用しています。
下記の登録リンクに割引特典があります。
よろしければチェックしてみてください。
\ 年間サブスクリプションで50ドルの割引あり /



